

侾丏偼偠傔偵
乮侾乯帇妎僔儞儃儖偺摥偒
丂擔忢揑偵尒姷傟偨揹榖儅乕僋傗丄侓丄仹偲偄偭偨奊傗恾偼婰崋乮sign)偺堦庬偱偁傝丄壒惡側偳傪敽傢側偄揰傛傝摿偵帇妎僔儞儃儖偲傕屇偽傟傞丅椺偊偽丄櫬乮傑傫偠乯偼抧恾偱巊傢傟傞偍帥偺恾婰崋偱偁傝扤傕偑抦偭偰偄傞偑丄愭巎帪戙偵偼岾暉傪婩傞偲偄偆堄枴傪傕偮偲摨帪偵丄夞傞懢梲偺徾挜偲偟偰悽奅奺抧偱巊傢傟偰偒偨丅偟偐偟丄嬤戙偵側偭偰僪僀僣偺僫僠搣偑偙偺櫬傪婎偵僴乕働儞僋儘僀僣乮Hakenkreuz乯乷丂乸傪嶌傝偦傟傪梡偄偨寢壥丄偙偪傜偺曽偼懡偔偺恖乆偵偲偭偰嫲晐怱傗埆丄憺偟傒偲偄偭偨嫮偄姶忣傪堷偒婲偙偡帇妎僔儞儃儖偵側偭偨丅偁傞恖偵偲偭偰偼丄偦傟傪堦曀偟偨偩偗偱纟傪曉偡偲偄偆摦嶌傪斀幩揑偵婲偙偝偣傞帇妎僔儞儃儖偐傕偟傟側偄丅湏堄惈偑崅偐偭偨僔儞儃儖偑僔僌僫儖乮惔悈 戞侾復乯偺帩偮嶌梡傪惗傒弌偡偙偲偝傊偁傞丄偲偄偆椺偱偁傞丅偙偺傛偆偵丄僔儞儃儖偺帩偮堄枴偼堦偮偱偼側偔丄帪戙丄忬嫷偵傛偭偰丄傑偨尒傞恖偵傛偭偰傕曄壔偡傞丅
乮俀乯PIC (Pictogram Ideogram Communication)僔儞儃儖
丂PIC乮僺僢僋乯偲偼丄Pictogram Ideogram Communication偺棯偱傝丄僺僋僩僌儔儉(pictogram乯偲屇偽傟傞嬶徾揑側僔儞儃儖偲僀僨僆僌儔儉(ideogram)偲屇偽傟傞拪徾揑側僔儞儃儖偐傜側傞僐儈儏僯働乕僔儑儞曽朄偺懱宯偱偁傞丅侾俋俉侽擭偵僇僫僟偺儅僴儔僕巵(S.C.Maharaj乯偵傛傝尵岅忈奞偺恖乆偺偨傔偵曗彆戙懼偺僐儈儏僯働乕僔儑儞庤抜偲偟偰奐敪偝傟丄悽奅奺崙偱巊梡偝傟偰偄傞丅摨條偵僐儈儏僯働乕僔儑儞庤抜偲偟偰偺帇妎僔儞儃儖偵偼懠偵傕僽儕僗僔儞儃儖丄PCS丄僒僂儞僘仌僔儞儃儖僘摍婔偮偐偺庬椶偑偁傞偑丄乽PIC僔儞儃儖乿乮恾侾)偼庡偵僺僋僩僌儔儉傪儀乕僗偲偟偰嶌傜傟偨傕偺偱丄帇妎僔儞儃儖偺拞偱偺堦偮偺昞尰曽朄偱偁傞丅

乮俁乯僺僋僩僌儔儉丒僨僓僀儞
丂偙傟傑偱偵傕僺僋僩僌儔儉帺懱偼埬撪婰崋偲偟偰僩僀儗偺擖傝岥丄旕忢岥摍丄寶暔撪偺応強傗僆儕儞僺僢僋偺嫞媄庬栚側偳摿偵俀侽悽婭偺拞崰傛傝悽奅拞偱峀偔巊傢傟偰偒偨丅嵟嬤偱偼丄摦暔墍傗嫄戝巤愝偺埬撪恾側偳丄堦斒幮夛偱偺栚揑傕偝傜偵峀偑偭偰偍傝丄怺偔幮夛偵怹摟偟偰偒偨偲偄偭偰傛偄偱偁傠偆丅偙偆偟偨攚宨偵偼僺僋僩僌儔儉偑巕偳傕偐傜戝恖傑偱丄傑偨崙傗暥壔傪挻偊偰扤偱傕堦栚偱暘偐傞僨僓僀儞惈傪傕偭偰偄傞偲偄偆偙偲偑偁傞丅堦曽丄婰崋惈偺崅偄僀僨僆僌儔儉偼岎捠昗幆傗揹婥惢昳偺婡擻昞帵側偳偱棙梡偝傟偰偄傞偑丄僺僋僩僌儔儉偵斾妑偟偰崙丄抧堟丄暘栰偛偲偵撈帺惈偑崅偔丄扤傕偑暘偐傞偲偄偆傕偺偱偼側偄丅婎杮揑偵妛廗傪昁梫偲偡傞傕偺偑懡偄丅
丂旕忢岥(恾侾乯偺僺僋僩僌儔儉偼扤傕偑栚偵偟偨偙偲偑偁傝丄僨僓僀儞揑偵傕桪傟偨僒僀儞偱偁傞偑丄偦偺惂嶌幰偱偁傞懢揷乮1987)偼乽尒偰夝傞僺僋僩僌儔儉偼丄怱恎偺夝曻傪傕壜擻偵偡傞乿偲弎傋偰偄傞丅暥帤偲偼堎側傞師尦偱偺暘偐傝堈偝偲庴偗擖傟堈偝偑偦偙偵偁傞偲偄偆傢偗偩丅偟偐偟丄堦岥偵僺僋僩僌儔儉偲偄偭偰傕偦偺僨僓僀儞偺師尦傗僞僢僠偲偄偭偨傕偺偼條乆偱偁傝丄寛偟偰堦條偵暘偐傝傗偡偄傢偗偱偼側偄丅崟抧偵敀乮傕偟偔偼敀抧偵崟乯偲偄偆婎杮揑側摿挜偑惗傓暘偐傝堈偝偵壛偊偰丄桪傟偨僺僋僩僌儔儉偵偼壗偐偟傜偦偙偵嫟捠偡傞梫場偑偁傞偲峫偊傜傟傞丅堦斒偺恖乆偵偲偭偰偼丄偦傟傪栚偵偟偨帪偵乽壗偐偵尒偊傞乿偲偄偆偺偱偼晄揔愗偱丄堦栚偱乽傢偐傞乿傕偺偱側偗傟偽側傜側偄丅
乮係乯僺僋僩僌儔儉偺掕媊偲摿挜
丒僺僋僩僌儔儉偼崟抧偵敀偺恾傪傕偮
丂僺僋僩僌儔儉偵偼偳偺傛偆側摿挜偑偁傞偐丠僺僋僩僌儔儉偼慄夋偱偼側偔丄偐偮怓傪傕偨側偄丅尨懃偲偟偰曽宍偺崟抧偵敀乮傕偟偔偼敀抧偵崟乯偺恾傪傕偮丅廬偄偦偺峔惉梫慺偺戞堦偼僉儍儞僶僗偲偟偰偺抧偱偁傞崟偄曽宍丄擇斣栚偵敀敳偒偱懳徾暔傪僔儞儃儔僀僘偟偨宍丄偡側傢偪恾偱偁傞丅恾偼慄偵傛偭偰曗傢傟傞偙偲傕偁傞丅偙偺峔惉偦偺傕偺偑懠偺帇妎僔儞儃儖偲戝偒偔堦慄傪夋偟丄戞堦偺摿挜偲側偭偰偄傞丅帇擣惈偑崅偔丄摑堦惈偑偁傝丄偦偟偰僨僓僀儞偲偟偰偺旤傪傕暪偣傕偮僔儞儃儖偲偟偰峀偔堦斒偵擣傔傜傟傞傛偆偵側偭偨婎杮揑側摿挜偱偁傞丅
丂偙偙偱丄偙偺恾偲側傞宍偵偮偄偰峫偊偰偍偒偨偄丅栚傪奐偗傟偽傢傟傢傟偺廃傝偵偼條乆側暔偑偁傝丄偦傟傜偼慡偰宍傪傕偭偰偄傞丅惗妶嬻娫偵偼僥乕僽儖丄帪寁丄杮側偳條乆側暔偑偁傞丅偦傟傜偼奺乆撈帺側宍傪偟偰偍傝丄偦偺暔偑傕偭偰偄傞堄枴傗婡擻偲暘偐偪偑偨偄丅偮傑傝丄宍傪捠偟偰変乆偼偦傟偑壗偱偁傞偐傪抦傞丅偦傟偱偼栚偺慜偺嶰師尦忋偵懚嵼偡傞幚暔偩偗偑宍傪傕偪偦傟偑壗偱偁傞偐傪嫵偊偰偔傟傞偺偩傠偆偐丠偦偆偄偆偙偲偼側偄丅幚暔偩偗偱側偔丄擇師尦偺幨恀丄奊傗僺僋僩僌儔儉忋偺僔儖僄僢僩偱偝偊傕梕堈偵偦傟偑壗偱偁傞偐傪暘偐傜偣偰偔傟傞丅偮傑傝擇師尦偱偁傟嶰師尦偱偁傟宍傪抦傟偽偦偺暔傪抦傞偙偲偑偱偒傞丅宍偺抦妎偙偦偑抦傞偙偲偺戞堦曕偱偁傝丄婎杮偱偁傞丅
丒僺僋僩僌儔儉偼怓傪傕偨側偄
丂戞擇偺摿挜偼僺僋僩僌儔儉偼怓傪傕偨側偄偲偄偆偙偲偱偁傞丅幚暔偼偦傟偑埫埮偺拞偵側偄尷傝怓傪傕偭偰偄傞丅偦傟偑壗偱偁傞偐傪抦傞庤偑偐傝偲偟偰宍偺師偵廳梫側梫慺偼怓偱偁傠偆丅偲偼偄偆傕偺偺丄幚暔偑傕偭偰偄傞怓偼偦偺暔偺杮幙偱偼側偄丅椺偊偽丄堦偮偺幚嵼偡傞嶱傪峫偊偰傕乽惵偄嶱乿乽壴柾條偺嶱乿側偳傑偢怓傪傕偮嶱偲側傞偩傠偆丅偟偐偟丄堦偮堦偮偼慡偰乽嶱乿偱偁傝丄偦偺掕媊偼乽塉丄愥傪杊偓丄擔岝側偳傪偝偊偓傞偨傔摢忋偵偐偞偡傕偺乿乮峀帿墤乯偱偁傞丅偦偙偵怓偼昁梫側偄丅偮傑傝怓傪傕偮偲偄偆偙偲偼丄愒偱偼側偔偰乽惵偄嶱乿偲偄偆傛偆偵乽偁傞怓偺嶱乿偲偟偰丄傛傝嬶懱惈傪傕偨偣偰尷掕偡傞偙偲偵側傞丅廬偄僔儞儃儖偵抲偒姺偊傛偆偲偡傞偲丄怓偼乽嶱乿偲偄偆奣擮傪昞偡偨傔偵偼柍梡側梫慺偱偁傝丄梋暘側暣傜傢偟偄傕偺偵側傞丅怓偵偼廳梫側忣曬偑娷傑傟傞偙偲偑懡偄偑丄偙偆偟偨娤揰傛傝僺僋僩僌儔儉偼尨懃揑偵怓傪傕偨側偄丅椺奜偲偟偰丄崙婙傗屌桳柤帉揑側僔儞儃儖傗宍偵桪愭偟偰怓偑曎暿梫慺偲偟偰廳梫側応崌側偳偛偔尷傜傟偨斖埻偱怓傪昁梫偲偡傞偩傠偆丅扐偟丄PIC僔儞儃儖偺応崌偼丄椪彴応柺偵偍偄偰僺僋僩僌儔儉偺擣抦孭楙偺偨傔偺怓揾傝乮coloring)偺傛偆偵擇師揑偵棙梡偝傟偰偍傝丄怓偼儐乕僓乕僒僀僪偱傛傝僐儈儏僯働乕僔儑儞傪朙偐偵偡傞偙偲傪栚揑偵偡傞偨傔側偳丄梡搑偲栚揑偵墳偠偰巊偊傞傕偺偲偟偰埵抲晅偗傜傟傛偆丅堦曽偱岞嫟偺僔儞儃儖偲偟偰懆偊傞偲偒偼丄怓傪僔儞儃儖偺堄枴梫慺偲偟偰庢傝擖傟傞暰奞傕抦偭偰偍偔昁梫偑偁傞丅敀恖偺俉亾丄擔杮恖偱傕俀丏俆亾丄栺俁侽侽枩恖偄傞偲偄傢傟傞怓妎忈奞偺恖偵偲偭偰偼棙梡偟偯傜偔側偭偰偟傑偆丅丂
丂偙偺復偱偼丄偙偆偟偨婎杮揑側摿挜傪傕偮僺僋僩僌儔儉偍傛傃僺僋僩僌儔儉傪儀乕僗偲偟偨PIC僔儞儃儖偑暘偐傝堈偝傪惗傓梫場偵偮偄偰丄恖娫偺帇妎忣曬張棟偲偄偆僔僗僥儉偐傜偳偺傛偆側偙偲偑尵偊傞偺偐丄庡偵僸僩偺帇抦妎摿惈傪拞怱偵丄偝傜偵擣抦偲偦偺廃曈帠崁偐傜偺帇揰傕壛偊丄偙傟傑偱偵摼傜傟偨抦尒傛傝峫偊偰傒偨偄丅暪偣偰丄PIC僔儞儃儖侾屄偺儗儀儖偺僨僓僀儞惈偲僐儈儏僯働乕僔儑儞偺懱宯偲偄偆帇揰偐傜偺僨僓僀儞偺嵼傝曽丄偝傜偵棙梡偺巇曽側偳偵偮偄偰傕専摙傪壛偊傞丅
2丏桪傟偨僔儞儃儖僨僓僀儞偲偼 乣 帇抦妎偺摿惈偲僺僋僩僌儔儉
乮侾乯僎僔儏僞儖僩怱棟妛偐傜傒偨僺僋僩僌儔儉
丂僺僋僩僌儔儉偺摿挜傪丄慜弎偺懢揷偼乽宍偺扨弮壔偲堄枴偺嬅弅丅杮幙揑梫慺傪帇妎揑偵昞尰偡傞偨傔宍偼偓傝偓傝偺崪奿偵傑偱幭偮傔傜傟傞丅嵶晹偺昞尰傪旔偗偰慡懱傪扨弮壔偟丄摿挜傪堷偒弌偟偰嫮挷偡傟偽丄偦偺傕偺偺堄枴偑揱傢傝傗偡偔側傞乿偲婰偟偰偄傞丅偙偺堦愡偼丄偄傢偽暔帠偺慡懱傪屄乆偺晹暘傗梫慺偵嵶暘壔偟偰懆偊傛偆偲偟偰偒偨娨尦庡媊丄梫慺庡媊怱棟妛偵懳偟偰乽慡懱偼晹暘偺榓偱偼側偄乿偲偟丄崱擔偺擣抦壢妛偺廳梫側堦晹偵側偭偨僎僔儏僞儖僩怱棟妛乮 僐僼僇 K. Koffka 1935 ; 僇僯僢僣傽 Kanizsa, G. 1985丟憡応 丒捁嫃 1997 ) 偵捠偠傞傕偺傪姶偠偝偣傞丅僎僔儏僞儖僩(Gestalt)偲偼撈岅偱乽宍懺乿傪堄枴偡傞丅愭偵弎傋偨傛偆偵丄偁傞暔傪乽抦傞乿偨傔偵偼宍偺抦妎偑傕偭偲傕廳梫偱偁傞偑丄偦偺偨傔偺抦妎偺懱惂壔偼偳偺傛偆偵側偝傟傞偺偐丄偝傜偵丄傑偲傑偭偨堦偮偺宍懺偲偟偰抦妎偡傞偨傔偵恖娫偼偳偺傛偆偵帇妎巋寖傪懱惂壔偡傞偺偩傠偆偐丅偦偙偵尨棟傗尨懃偑偁傟偽偦傟傜傪僔儞儃儖僨僓僀儞偵惗偐偣側偄偐丅偙偙偱偼帇抦妎偵偍偗傞懱惂壔偺尨棟傪偙傟傑偱偺戙昞揑側抦尒丄摿偵僎僔儏僞儖僩怱棟妛偱摼傜傟偨抦尒傗朄懃傪拞怱偵偟偰奣娤偟丄幚嵺偺僔儞儃儖僨僓僀儞偵徠傜偟崌傢偣偰傒傞丅
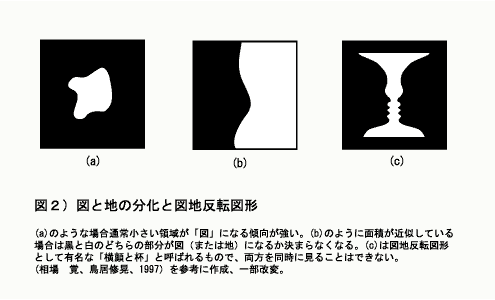
丒恾偲抧偺暘壔

丂堦條側怓偵揾傜傟偨暻傗巻偵怓傗柧搙偺堎側傞晹暘傪尒偨偲偒丄乽恾乿偲乽抧乿偑暘壔偡傞丅帇栰撪偱偺堎幙側晹暘丄傕偟偔偼椞堟偑彫偝偄曽偑捠忢偼恾偲側傝峀偄堦條側曽偑抧偲側傞丅暘壔偑惗偠傞偲恾偲抧偺嫬奅慄偼椫妔慄偲側傝丄椫妔慄偼曅椫婡擻偲偟偰暵偠傜傟偨曽岦偵摥偔偙偲偱宍偺抦妎傪惗偠偝偣傞丅椫妔慄偑擇偮偺堄枴傪昞偡応崌側偳偼恾抧斀揮恾宍偲側傞偑丄尨懃偲偟偰椫妔慄偼恾偵懏偡傞乮恾俀乯丅堦曽丄抧偵側偭偨椞堟偼嫬奅慄偱廔傢傞傢偗偱偼側偔恾偑惗偠傞偙偲偱偦偺壓偵傕堦條偵懚嵼偡傞偙偲偲側傞丅偝傜偵巐妏偵墢庢傜傟偰偄傞崟偺椞堟偼攚宨偲偟偰娵偔峀偑傝偮偮屻曽傊偲戅偒丄恾偑宍偲偟偰晜偒忋偑偭偰偔傞丅曽宍偺崟抧偼恾傪惗傒弌偡偨傔偺搚戜偲偟偰偺傒懚嵼偡傞丅偙傟偙偦偑乽抧乿偺摥偒偱偁傝丄堄枴偱偁傞丅偙偺偙偲偼僺僋僩僌儔儉偑扨側傞慄夋偲堎側傝丄抦妎傪傛傝妋屌偲偡傞偨傔偺嵟傕廳梫側梫場偱偁傞偲峫偊傞丅
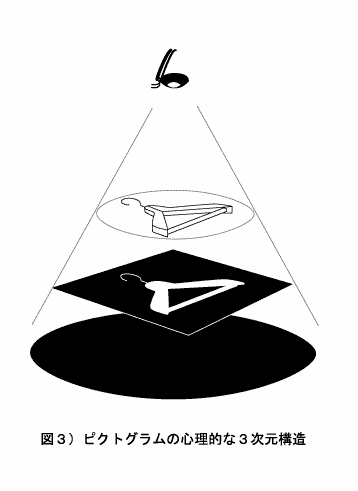
丒柧搙嵎偲棫懱岠壥
丂偝傜偵丄恾偲抧偵暘壔偡傞偲偒丄奺乆偺椞堟娫偺柧搙嵎乮婸搙嵎乯偑岠壥揑偵摥偔丅壖偵擇偮偺椞堟娫偵偍偄偰怓偺庬椶乮怓憡乯偑堘偭偰偄偰傕丄柧搙嵎偑摍偟偐偭偨傝丄嬤偄応崌偼恾偲抧偵暘壔偟偵偔偔宍偑晄慛柧偵側偭偰偟傑偆丅偮傑傝崟偲敀偱偙偦嵟傕戝偒偄柧搙嵎偑惗傑傟丄傛傝柧椖側恾偲抧偺暘壔傪堷偒婲偙偡傢偗偱偁傞丅儅儞僙儖偺昞怓宯偑帵偡傛偆偵丄擇庬偺怓偺娫偱敀偲崟偑惗傓柧搙嵎傎偳戝偒偄柧搙嵎偼側偄丅俉侽亾偺岝斀幩棪偲俆亾偺斀幩棪偼斾棪偵偡傟偽侾俇丗侾偱偁傞丅偝傜偵丄墱峴偒抦妎偺尋媶偐傜偼丄柧搙嵎偵傛偭偰傕偨傜偝傟傞僐儞僩儔僗僩偑俁師尦揑側岠壥傪嫮偔惗傒弌偡偙偲偑帵偝傟偰偄傞丅摿偵僷僜僐儞夋柺側偳偱尒傞崅婸搙偺PIC僔儞儃儖偼丄嬌傔偰崅偄僐儞僩儔僗僩斾傪帩偮傕偺偱丄乽恾偲抧偺暘壔乿偺摥偒偵壛偊偰堦憌宍偑晜偒忋偑偭偨傛偆偵尒偊傞偩傠偆乮恾俁乯丅

丂偪側傒偵崟偑抧偲側傞傋偒偐敀偑抧偲側傞傋偒偐丠怓嵤妛偵傛傟偽丄恾偲抧偺怓偺慻傒崌傢偣偵傛傞帇擣惈偺弴埵偼崟抧偵敀偺恾偑俁埵偱偁傞偺偵懳偟偰敀抧偵崟偺恾偼俈埵偲偝傟偰偄傞丅侾埵偼崟抧偵墿偱偦偺斀懳偑俀埵偱偁傝丄偙傟偼岎捠昗幆偺拞偱傕摿偵廳梫側寈夲昗幆偵巊傢傟偰偄傞偙偲偐傜傕棟夝偱偒傞丅傑偨丄怓嵤怱棟妛揑偵傕乽堿烼乿傗乽晄埨乿偲偄偭偨僱僈僥傿償側徾挜偲偟偰懆偊傜傟傞崟傛傝傕乽弮悎乿傗乽岞惓乿偺敀偺曽偑恾偲偟偰揔愗偲巚傢傟傞偟丄椺偊偽婄偺僔儞儃儖偱偼婄柺偑崟偱昤偐傟傞偲傗偼傝堘榓姶傪偍傏偊傞丅傕偪傠傫偦偺慻傒崌傢偣偼応強傗栚揑偵墳偠偰曄偊偞傞傪摼側偄偱偁傠偆偟丄棙梡尰応偱傕摑堦偝傟偰偄傞傢偗偱偼側偄丅
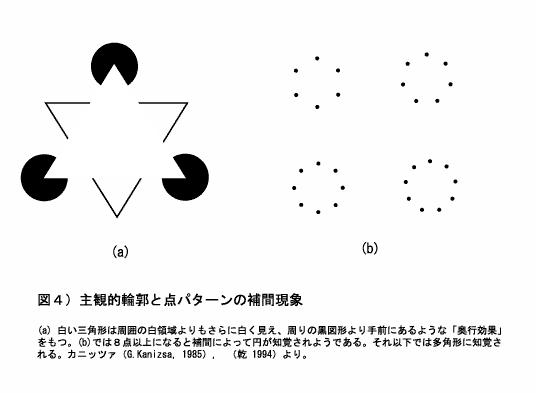
丒庡娤揑椫妔偲曗娫尰徾

丂乮恾係a乯偼桳柤側僇僯僢僣傾偺嶰妏宍偲屇偽傟傞傕偺偱丄桿摫恾宍偲傛偽傟傞崟偄娵偲嶰妏宍偵埻傑傟偰椫妔慄傪傕偭偨嶰妏宍偑尒偊傞丅慄偑柍偔暔棟揑偵婸搙嵎偺側偄強偵変乆偼慄傪抦妎偟偰偄傞偺偱偁傞丅幚嵺偵恄宱惗棟妛偺暘栰偱偼戝擼偵偍偄偰帇抦妎偺椞栰偲偝傟傞晹埵偱偙偺慄暘偵憡摉偟偰恄宱嵶朎偑摥偄偰偄傞偙偲偑敪尒偝傟偰偄傞丅傑偨壖憐忋偺墌廃偵揰傪摍娫妘偱抲偄偰峴偔偲乮恾係b乯偁傞屄悢埲忋偱墌偑抦妎偝傟傞偲偄偆曗娫尰徾偑婲偙傞丅偙傟傕傑偨摨條偵丄栐枌忋偵巋寖偑側偄偺偵擼撪偱偼慄暘偵憡摉偟偰恄宱嵶朎偑摥偄偰偄傞偺偱偁傞丅掱搙偺嵎偼偁傞偑丄僺僋僩僌儔儉偵偍偄偰傕偙偆偟偨摥偒偑慡懱偺僨僓僀儞惈偵傛偭偰惗傒弌偝傟傞応崌偑偁傞丅乮恾侾乯偺 僙儘僥乕僾偺戜偲僥乕僾偺嫬傗曕峴婍僔儞儃儖偺媟丄戝岺僔儞儃儖偺榬偺慄偑抦妎偱偒傞偐傕偟傟側偄丅梋暘側慄傪壛偊傞昁梫偑側偗傟偽丄棙梡幰偼嵟彫尷偺僄僱儖僊乕偱抦妎偵帄傞偙偲偑偱偒傞偱偁傠偆丅傑偨丄偙偺傛偆偵嬌尷傑偱柍懯傪側偔偟偨僨僓僀儞偙偦偑婡擻旤偲偟偰偺旤偟偝傪傕惗傒弌偡偺偱偼側偄偩傠偆偐丅
丒娙寜惈偺朄懃乮僾儗僌僫儞僣偺朄懃乯
丂傢傟傢傟偼惎嵗偺傛偆偵栭嬻偵揰嵼偡傞婔偮偐偺惎乆傪堦偮偺乽傑偲傑傝乿偲偟偰抦妎偡傞丅偙傟偼柍拋彉偵攝抲偝傟偨惎乆傪丄嬤偔偵偁傞傕偺摨巑偲偟偰孮壔偟偰抦妎偟偰偄傞傢偗偱丄僎僔儏僞儖僩怱棟妛偱偼乽嬤愙偺梫場乿偲屇偽傟傞丅傑偨丄椫妔慄側偳偵傛偭偰暵偠傜傟偨椞堟偼堦偮偵傑偲傑傞孹岦偑偁傝丄傎偳傛偄楢懕惈傪傕偮慄側偳傕堦偮偲偟偰抦妎偝傟傞孹岦偑偁傞丅奺乆乽暵崌偺梫場乿乽傛偄楢懕偺梫場乿偲偄偄丄懠偵傕孮壔傪懀偡梫場偑偁傞丅偙偺傛偆偵抦妎夁掱偱偼懳徾傪偱偒傞偩偗娙寜偵拋彉棫偰丄堦偮偺孮偲偟偰懆偊傛偆偲偡傞孹岦偑偁傞丅偙傟傜傪娙寜惈偺朄懃乮僾儗僌僫儞僣偺朄懃乯偲偄偄僎僔儏僞儖僩偺朄懃偺拞偱庡梫側傕偺偱偁傞丅偙偆偟偨孮壔偺梫場傪忋庤偔棙梡偡傞偙偲偱抦妎偺懱惂壔傪懀偡偙偲偑偱偒傞丅乮恾侾乯偺乽抾乿偺僺僋僩僌儔儉偺嶰枃偺梩偼乽嬤愙偺梫場乿偱孮壔偝傟丄偙偺傑偲傑傝偑忋壓偵掱椙偄嫍棧傪偍偄偰擇偮懕偔偙偲偱丄僺僋僩僌儔儉慡懱偺抦妎偺懱惂壔傪懀恑偟偰偄傞丅
丂傑偨梒帣偺敪払偲偄偆娤揰偐傜偼丄墌丄嶰妏宍丄巐妏宍側偳偺昤夋擻椡偺妉摼偵偼偁傞掱搙柧妋側弴彉惈偑偁傝丄偦偺媡傪扝偭偰桳堄枴搙偼崅偔側傞丅偦傟傜偺暵崌恾宍偼傛傝扨弮側傕偺偱偁傟偽偁傞傎偳怱棟妛揑偵偼偭偒傝偲栚棫偮傕偺偱丄傛傝埨掕偟偰偄傞丅偙偆偟偨怱棟揑側埨掕惈傪棙梡偟偰丄椺偊偽懭墌傪乽怘傋暔乿偺丄惓曽宍傪乽暔乿偺僔儞儃儖偲偟偰梫慺揑丄晛曊揑側僀僨僆僌儔儉偲偟丄懠偺僺僋僩僌儔儉偲嫟捠偟偰梡偄傞偙偲偱怴偨側僔儞儃儖偺嶌惉偑壜擻偲側傞丅條乆側庬椶偺揦傪昞偡帪偵梡偄傜傟偰偄傞屲妏宍偺慄夋傕摨條偱偁傝丄偐偮寴幚偵摥偄偰偄傞乮恾侾丗揹巕儗儞僕丄曅晅偗傞丄栻壆乯丅
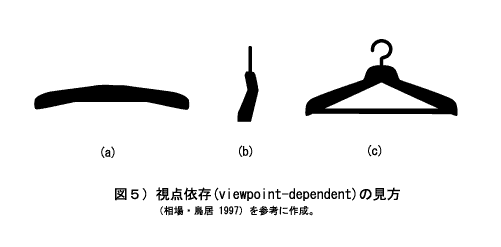
丒帇揰埶懚 (viewpoint-dependent)
丂暔偼慜屻嵍塃傕偟偔偼忋壓幬傔丄偳偺帇揰偐傜懆偊偨偲偒偵嵟傕暘偐傝傗偡偄偩傠偆偐丠偁傞嬶懱暔傪塭奊偲偟偰條乆側曽岦偐傜徠傜偟弌偟偰僔儖僄僢僩傪尒偨偲偒丄偦傟傪摿掕偱偒側偄帇揰傕偁傞偙偲偵婥晅偔丅暔偼偦傟傪摨掕偡傞偨傔偵俁師尦揑偵桳岠側帇揰偑偁傝丄変乆偼擔忢惗妶偱傕柍堄幆偵偙偆偟偨帇揰埶懚(viewpoint-dependent)偺尒曽傪偟偰偄傞丅椺偊偽僴儞僈乕傪俁曽岦偐傜懆偊偨偲偒乮恾俆乯丄乮a)偲(b)傪扨撈偱尒偣傜傟偰傕偦傟偑壗偱偁傞偐摿掕偟偵偔偄丅(c)偺傛偆偵惓柺偐傜幩塭恾偵偡傟偽堦栚椖慠偱偁傝丄僔儞儃儖偲偟偰傕婡擻偡傞丅桪傟偨僺僋僩僌儔儉偼偙偺峫偊偑堄幆揑丄柍堄幆揑偵惗偐偝傟偰偄傞偺偱偁傝丄師愡偱弎傋傞偑丄徾偺旲偺傛偆偵丄偦傟偩偗偱慡懱傪巜偟帵偡偙偲偑壜擻側乽昗幆 (index)乿偲偲傕偵丄暋悢偺帡偨宍偺暔懱傪僔儞儃儖壔偡傞偲偒偵廳梫偲側傞偩傠偆丅

丂僎僔儏僞儖僩怱棟妛偱偼乽僾儗僌僫儞僣傪帩偮恾宍偼傛偄宍傪偟偰偄傞乿偲尵傢傟傞丅桪傟偨僨僓僀儞惈傪傕偭偨僺僋僩僌儔儉偲偼條乆側抦妎尰徾傗偙偆偟偨朄懃偑悘強偵惗偐偝傟偨丄偄傢偽師尦偺崅偄宍懺偱偁傝丄尒傞曽偼扨側傞宍偱偼側偔晹暘偺憤榓埲忋偺懱惂壔偝傟偨慡懱峔憿傪抦妎偡傞偲峫偊傞丅
乮俀乯棙梡偺乽応乿偐傜傒偨PIC僔儞儃儖 乣 姶妎擻椡偐傜峫偊傞
丂PIC僔儞儃儖偼條乆側応強偱棙梡偝傟傞偑丄偙偙偱偼婎杮揑側棙梡応柺偲偟偰丄俁亊俁cm僒僀僘掱搙偺僔儞儃儖僔乕儖傪暋悢枃揬偭偨儃乕僪傪慜偵偟偰俀恖偺懳榖幰偑巜嵎偟偵傛傝僐儈儏僯働乕僔儑儞傪寁傞応柺傪憐掕偟偨丅偦偺傛偆側忦審壓偵偍偄偰丄抦妎尰徾傪曐徹偡傞帇椡傗帇栰側偳丄僸僩偺傕偮婎杮揑側帇妎擻椡傪峫椂偡傞偲偡傟偽丄偳偆偄偆僔儞儃儖丄傕偟偔偼僐儈儏僯働乕僔儑儞偺嵼傝曽偑揔愗偐峫偊偰傒偨偄丅
丒帇栰偲帇椡
丂恖偺帇栰偼惉恖偺応崌椉娽帇偱悈暯曽岦栺侾俉侽亱丄悅捈曽岦栺侾俁侽亱偺懭墌宍偱偁傞偑丄摨怱墌忬偵戝偒偔嶰偮乣巐偮掱偵暘偗傜傟傞丅嵟傕塻晀偱嵶晹傪尒暘偗傞偙偲偑偱偒傞拞怱帇偼帇妏侾亱偐傜俀亱偱丄拲帇帪偵偼栐枌忋偺拞怱鈢偲屇偽傟傞嫹偄応強偵憸偑棊偪偰偄傞丅師偵朤拞怱帇偲偝傟傞斾妑揑忣曬廂廤椡偺崅偄斖埻偑侾侽亱偱偁傞偑丄偝傜偵倁僒僀儞偺俀杮巜偺傛偆側戝嶨攃側幆暿偑壜擻偲偄偆斖埻偱偄偊偽傕偆彮偟峀偔俇侽亱偲偝傟丄嬤廃曈帇偲偄傢傟傞丅偦偟偰摦偒傪偲傜偊傞斖埻傪擖傟傟偽慡懱帇栰偺栺侾俉侽亱偲側傞乮恾俇a乯丅偝傜偵栐枌忋偺帇嵶朎儗儀儖偐傜傒傞偲丄悕懱嵶朎偲瀰懱嵶朎偺俀庬椶偑偁傞丅悕懱嵶朎偼嵶晹偺幆暿傪扴偄拞怱鈢偱嵟傕枾偵懚嵼偟丄偦偙偐傜帇妏俀侽亱偺斖埻偵崅暘晍偡傞丅偙傟偵懳偟偰瀰懱嵶朎偼掅徠搙偱傛偔摥偒柧埫偵晀姶偱丄帇妏侽丏俁亱乮拞怱鈢傛傝侽丏侾儈儕乯偐傜暘晍偟巒傔帇妏俁侽亱偱嵟傕枾搙傪崅偔偡傞丅婎杮揑偵偙傟傜擇庬椶偺嵶朎偑栐枌忋偱廳側傝偁偭偰偄傞丅怓偺曎暿偼悕懱嵶朎偑偝傜偵俁庬椶偵暘偐傟傞偙偲偱惉傝棫偭偰偍傝丄悕懱嵶朎偺枾搙偑掅偔側傞廃曈晹偱偺幆暿偼崲擄偲側偭偰偔傞丅

丂傢傟傢傟偵撻愼傒偺怺偄帇椡偲偼丄帇妎巋寖偺夝憸椡偺偙偲偱偁傝丄俀揰偺岝尮傪栐枌忋偺堎側傞晹埵偱撈棫偟偨巋寖偲偟偰幆暿偡傞擻椡偱偁傞丅偙傟偼帇妏侾暘乮暘偼侾亱偺俇侽暘偺侾亖侽丏侽侾俈亱乯斖埻偺暘夝擻偱掕媊偝傟丄帇妏侾暘偱俀揰幆暿偑壜擻側偲偒帇椡侾丏侽偱偁傞丅帇妏乮恾俇b)偼懳徾偺椉抂偑栐枌忋偵挘偭偨帪偺寢愡揰偺妏搙偱偁傝丄師偺傛偆側寁嶼幃偱摼傜傟傞丅
丂丂丂丂丂丂丂丂
丂丂帇妏兤乮搙乯亖俆俈丏俁亊懳徾偺戝偒偝乮x乯亐懳徾偲娤嶡幰偺嫍棧乮倷乯
丂拲堄偟側偗傟偽側傜側偄偺偼丄帇栰撪偱傕帇椡偼廃曈偵峴偔偵廬偭偰掅壓偡傞偙偲偱偁傞丅偮傑傝丄堦斒偵偄偆帇椡偲偼丄嵟傕崅偄夝憸椡傪傕偮拞怱鈢偱偺帇椡傪偄偆偺偱偁偭偰丄偦偺抣偑侾丏侽偱偁偭偨偲偟偰傕廃曈晹偱偺帇椡偼侽丏侾偵傕枮偨側偄丅乮娽壢偱偺専嵏偱梡偄傜傟傞儔儞僪儖僩巵娐偺侾丏俆mm暆偑俆儊乕僩儖棧傟偰尒偊傟偽帇椡侾丏侽偱偁傞偑丄偙傟偼拞怱鈢偱偺帇椡偱偁傞丅乯丂廃曈晹偱偺帇椡偼丄屄恖嵎傕偁傞偑栺侾侽暘偺侾埲壓偲嬌抂偵掅偔側傞丅偙傟傪帇妏偲偺娭學偱尵偊偽丄拞怱帇帇椡侾丏侽乮帇妏侽丏侽侾俈亱乯偺帪丄壖偵廃曈晹偑侽丏侾偱偁傟偽俀揰幆暿偵昁梫側帇妏偼侾侽攞偺侽丏侾俈亱偲偄偆偙偲偵側傞丅
丒姶妎擻椡偲PIC僔儞儃儖偲偺娭學
丂偙偆偟偨僸僩偺婎杮揑側姶妎擻椡傪忦審偵僔儞儃儖偺嵼傝曽傪峫偊偰傒傞丅椺偊偽丄俀恖偱堦偮偺PIC儃乕僪傪棙梡偟偰僐儈儏僯働乕僔儑儞傪庢傞帪偺儃乕僪傕偟偔偼儌僯僞乕夋柺偺戝偒偝偲僔儞儃儖偺攝抲偺嵼傝曽丄偦偟偰僔儞儃儖偺僨僓僀儞忋偺慄偺懢偝偱偁傞丅傑偢偼儃乕僪偲棙梡幰偺嫍棧偼巜嵎偟偑壜擻側嫍棧偲偟偰奣偹係侽cm偐傜俆侽們倣偲偟丄嬤廃曈帇俇侽亱撪偵擖傞揔愗側儃乕僪偺僒僀僘傪嶼弌偟偰傒傞丅忋婰帇妏偺寁嶼幃偐傜嶼弌偡傞偲師偺傛偆偵側傞丅
丂丂俇侽亱亖俆俈丏俁亊儃乕僪偺戝偒偝乮倶乯亐係侽cm x 亖係侾.俉cm
丂丂俇侽亱亖俆俈丏俁亊儃乕僪偺戝偒偝乮x乯亐俆侽cm x 亖俆俀.係cm丂丂
偮傑傝棙梡幰偺嬤廃曈帇撪偵儃乕僪傪廂傔傛偆偲偟偨帪俆侽cm暆掱偑嵟戝偱揔愗偲偄偊傞丅偙傟傑偱巗斕偝傟偰偒偨PIC儃乕僪偼嵟戝A3偺僒僀僘偱栺係俀們m暆偱偁傞偺偱丄偙偺斖埻撪偵廂傑偭偰偄傞偙偲偵側傞丅傑偨丄僷僜僐儞偺儌僯僞乕夋柺偱偼堦斒揑側侾俁僀儞僠偐傜戝偒傔偺俀侽僀儞僠偱傕廫暘偵偙偺嫍棧偱俇侽亱帇栰撪偵廂傑傞丅
丂師偵嵟傕嵶偐側巋寖僒僀僘乮堎側傞俀偮偺巋寖娫偺嫍棧乯偵偮偄偰丄戝嶨攃偩偑嬤廃曈帇偵懳墳偟偨帇椡傪侽丏侾偲偟偰幆暿壜擻側戝偒偝傪峫偊偰傒傛偆丅侽丏侾俈亱偺帇妏偵擖傞幆暿壜擻側俀偮偺巋寖偼係侽們倣傑偨偼俆侽cm棧傟偨儃乕僪忋偱偳偺掱搙偺戝偒偝偐丅
丂丂侽丏侾俈亱亖俆俈丏俁亊巋寖娫偺嫍棧乮x乯亐係侽cm丂 x 亖侾丏侾俉mm
丂丂侽丏侾俈亱亖俆俈丏俁亊巋寖娫偺嫍棧乮x乯亐俆侽cm丂 x 亖侾丏係俉mm
丂丂
偙傟傜偺抣傛傝丄椺偊偽僔儞儃儖傪挘傝晅偗傞娫妘傪峫偊傞偲丄儃乕僪忋偵侾丏俀mm埲忋偱傟偽嬤廃曈帇撪偱傕椬傝崌偭偨擇偮偺僔儞儃儖偑堎側傞栐枌忋偺怣崋偲偟偰暘棧偝傟偰偄傞偙偲偵側傞偩傠偆丅媡偵僔儞儃儖傪婑偣偰寗娫傪側偔偡偲堦屄偺撈棫偟偨僔儞儃儖偲偟偰曔傜偊傞擻椡傪掅傔偰偟傑偆偐傕偟傟側偄丅傑偨僨僓僀儞偺嵼傝曽偐傜偄偊偽丄侾丏俀mm暆掱搙埲忋偺慄傗揰傪棙梡偟偨傎偆偑椙偄偲偄偊傞丅傕偪傠傫俁cm亊俁cm僒僀僘偺尷傜傟偨峀偝偱偼侾丏俀mm偺慄暆傛傝嵶偄慄傕昁梫偐傕偟傟偢丄嵶偐偔婯掕偡傟偽僨僓僀儞揑偵柍棟偑惗偠傞丅婎杮揑偵偙偺傛偆側悢抣偼帇椡偲偄偆姶妎擻椡偐傜妱傝弌偟偨傕偺偱偁偭偰丄梈捠偺偒偔娚傗偐側巜昗偲偟偰擣幆偟偰偍偔傋偒偩傠偆丅
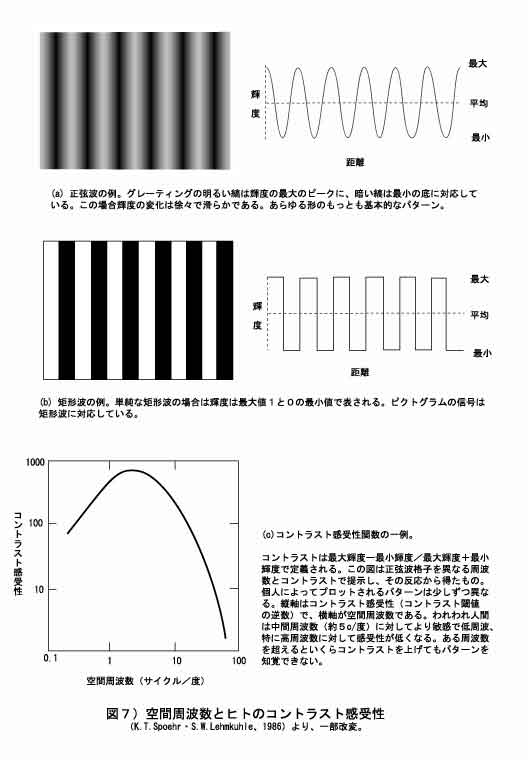
丒嬻娫廃攇悢偵偍偗傞掅廃攇姶庴惈

丂帇椡偼旝嵶側幆暿擻椡傪昞偟偨傕偺偩偑丄堦曽偱僐儞僩儔僗僩姶庴惈偲夝憸椡偲偄偆揰偐傜傕帇擻椡偺摿惈傪抦傞偙偲偑偱偒傞丅嬻娫廃攇悢(spatial frequency)偲偄偆奣擮偵婎偯偔傕偺偱偁傞丅嬻娫廃攇悢乮恾俈a乯偲偼丄帇妏侾亱摉偨傝偺柧埫幦偺杮悢丄偮傑傝僌儗乕僥傿儞僌丒僷僞乕儞偺孞傝曉偟悢傪偄偄丄嵶偄幦偼崅偄廃攇悢丄懢偄幦偼掅偄廃攇悢偵懳墳偡傞丅乮恾俈c乯偺僐儞僩儔僗僩姶庴惈娭悢偐傜偼僸僩偱偼掅廃攇偐傜拞娫廃攇悢丄摿偵俆c/deg偁偨傝偺懷堟偵偍偄偰曎暿偺姶庴惈偑崅偄偙偲偑傢偐傞丅偮傑傝僸僩偺帇妎宯偼嵶偡偓偢丄懢偡偓側偄憡懳揑偵拞埵偺廃攇悢傪傕偮巋寖偵晀姶偱偁傞偲偄偆偙偲偱偁傞丅椺偊偽丄彂懱偺柧挬懱乮彂懱乯偲僑僔僢僋懱乮彂懱乯傪偁傞掱搙偺嫍棧傪偍偄偰摨偠徠柧壓偱尒偨帪偵暘偐傝傗偡偄偺偼僑僔僢僋懱偱偁傞丅
丂偝傜偵丄廃攇悢懷堟偺帪娫揑張棟弴埵偱懆偊偨帪偵偼掅廃攇悢偺曽偐傜愭偵張棟偝傟偰偄傞偲偄偆惗棟妛揑側帠幚偑偁傞丅擣抦壢妛偺僥乕儅偺堦偮偱偁傞帇妎巋寖偺慡懱張棟偲晹暘張棟偲偄偆懳棫偵偮偄偰姡(1990乯偼丄擼攇妛揑尋媶偐傜摼傜傟偨偙偺惗棟妛揑帠幚傪摜傑偊丄帇妎宯偱偼乽帇栰偺斾妑揑峀偄斖埻偐傜慹偄忣曬偑張棟偝傟偨屻偵丄帇栰拞怱晹偺徻嵶側忣曬偑張棟偝傟傞乿偲偟偨丅偙傟偼屻弎偡傞僉儞僠儔偲僂儖僼乮Kinchla and Wolf丄1979)偺怱棟妛揑幚尡偐傜摼傜傟偨丄恖娫偼巋寖偑採帵偝傟偨帪偵徻嵶側峔惉晹暘傛傝愭偵慡懱摿挜傪愭偵拪弌偟擣抦傊帄傞丄偲偟偨抦尒偲傕崌抳偡傞丅暘栰偺堎側傞偙傟傜堦楢偺尋媶偼丄慜崁偺乽恾偲抧偺暘壔乿傗乽柧搙嵎岠壥乿傪姶妎偲擣抦偺椉儗儀儖偱巟帩偟偨傕偺偲偄偊傞偩傠偆丅
丂儃乕僪忋偺PIC僔儞儃儖偼俆侽cm棧傟偰傕慡懱偲偟偰傒傞偲掅乣拞廃攇悢偑拞怱偱偁傞丅摿偵丄抧偺晹暘偺崟偐傜恾偺敀傪嫴傒嵞傃崟偵側傞巋寖僷僞乕儞偼丄掅廃攇悢偲偟偰愭偵張棟偝傟傞偙偲偱傑偢慡懱揑側宍偺忣曬傪惗傒弌偡偺偱偼側偄偐丅嵶偐側摿挜傗暋嶨側慄夋傪攔偟偨僺僋僩僌儔儉偼掅偄嬻娫廃攇悢偺暘愅傪捠偟偰慺憗偔抦妎傊帄傜偟傔丄偐偮擼撪張棟偵妡偐傞帪娫傕彮側偔偰嵪傓岠棪偺椙偄巋寖偲尵偊傞丅晅偗壛偊傞偲崟偲敀偺俀偮偺怣崋偐傜側傞PIC僔儞儃儖偼丄僐儞僩儔僗僩怳暆偑侾偲侽偺扨弮側嬮宍攇乮恾俈b )偐傜側傞偲偄偆偙偲傕棙揰偱偁傠偆丅
俁丏僐儈儏僯働乕僔儑儞懱宯偲偟偰偺PIC僔儞儃儖 乣 擣抦偺儗儀儖偐傜峫偊傞
乮侾乯帇妎忣曬偺擼撪張棟偲擣抦儗儀儖丂

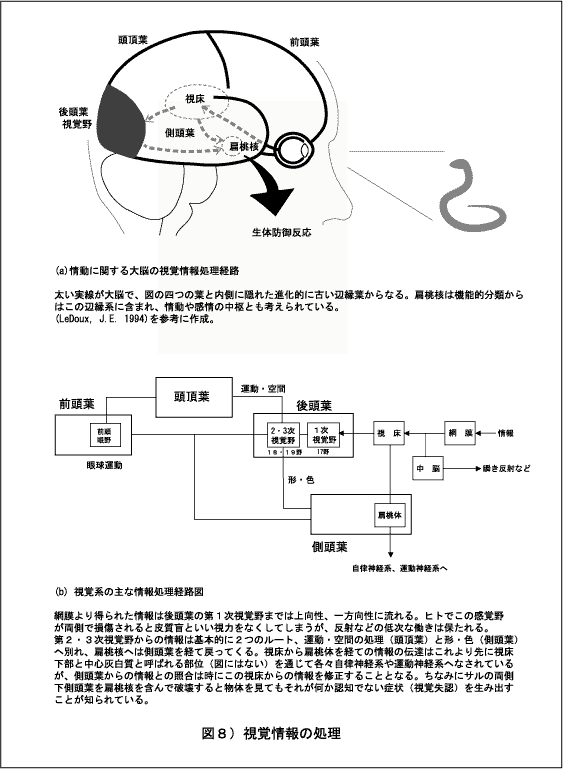
丂 巋寖偑帇栰偵擖偭偨帪偺忣曬偺棳傟傪惗懱撪偍傛傃擼撪偱偺棳傟偲偟偰帪宯楍揑丄夝朥妛揑偵懆偊偰傒傛偆乮恾俉a乯丅懳徾偵斀幩偟偨岝忣曬偼岝庴梕婍偱偁傞栐枌忋偺帇嵶朎傪巋寖偡傞丅偦偙偱揹婥怣崋偵曄姺偝傟偨忣曬偼丄惗柦拞悤偱偁傞擼姴偺堦晹丄帇彴偺奜懁旼忬懱偲偄偆恄宱嵶朎妀偱拞宲偝傟偰怴偨側忣曬偲側傝丄戝擼偺屻曽偵埵抲偡傞帇妎栰偺恄宱嵶朎傊撏偔丅偙偺椞堟偼丄嵶朎偺庬椶偲峔惉偺堘偄傪婎偵偟偰戝擼旂幙傪俆俀偺椞堟偵暘偗偨僽儘乕僪儅儞偵廬偊偽侾俈栰偲偝傟偨椞堟偱偁傝丄帇妎忣曬偑戝擼偱嵟弶偵張棟偝傟傞偨傔戞堦師帇妎栰偲屇偽傟傞丅幚偼偙傟傛傝嬐偐偵憗偔帇彴偐傜偺忣曬偼弖偒側偳偺斀幩傪巌傞拞擼偲丄傕偆堦偮丄懁摢梩慜曽壓晹偺滸搷妀偲偄偆嵶朎妀傊撏偄偰偍傝丄帇妎栰偱忣曬偑張棟偝傟傞傛傝慜偵惗懱杊屼偲偄偆廳梫側僠僃僢僋傪庴偗偰偄傞偺偱偁傞丅偦偺摥偒偼丄椺偊偽帇栰偵擖偭偨偺偑幹偱偁偭偨偲偡傟偽帺棩恄宱宯傪夘偟偰暃恡傛傝傾僪儗僫儕儞傪寣塼偵曻弌偟丄偄偪憗偔忣摦揑側斀墳傪姭婲偡傞丅弖帪偵恎傪偡偔傔偝偣丄寣埑忋徃傗昿柆傪敽偭偨峌寕丒摝旔峴摦傪偲傜偣傞丅
丂
丂 偙偺儖乕僩偼戝擼乕帇妎栰儖乕僩偱偺張棟傛傝傕慹嶍傝偱偁傝丄憪傓傜偱堦杮偺傂傕傪帇栰偵懆偊偰傕娫堘偭偰摨條側斀墳傪偟偰偟傑偆忣曬張棟儖乕僩偱偁傞偑丄僸僩傊偺恑壔偺夁掱偱妋屌偲偟偰巆偭偰偒偨婡擻偱傕偁傞丅儖僪乕乮LeDoux,
J.E. 1994)偼挳妎巋寖傪梡偄偨儔僢僩偺幚尡傛傝挳妎宯偺偙偺儖乕僩傪敪尒偟丄帇妎宯偱傕忋婰偺傛偆偵摨條側偙偲偑偄偊傞偲偟偨丅傑偨幚尡偐傜偼丄妛廗偵偁偨偭偰偼戝擼旂幙挳妎栰偼昁偢偟傕昁梫偱偼側偄偲傑偱偟偰偄傞丅偙偺儖乕僩偼丄偙傟傑偱擇師尦恾宍傪梡偄傞偙偲偱柧傜偐偵偝傟偰偒偨乽姶妎乿偐傜乽擣抦乿傊帄傞夁掱偵娭偡傞抦尒偲偼堎側傝丄婎杮揑偵偼嬌傔偰忣摦揑側丄惗懱杊屼偺偨傔偺夁掱偱偁傝摨帪偵斀墳傑偱傪娷傓傕偺偱偁傞丅廬偄丄偙傟傪懄乽姶妎乿乣乽擣抦乿偺摥偒偲偟偰懆偊傞偵偼柍棟偑偁傞丅偟偐偟丄帪娫揑偵偼乽姶妎乿偺摥偒偲摨帪恑峴偟丄偐偮戝擼傪宱桼偟偰偺忣曬偵婎偯偄偨斀墳傛傝傕愭偵斀墳傪堷偒弌偡偲偄偆棙揰傪傕偮偙偲偼娫堘偄側偄丅
丂
丂 堦曽丄偙偺儖乕僩偑崅師偺張棟偵傕娭楢偟偰偄傞偙偲偑峫偊傜傟傞丅乮恾俉b乯偼 帇妎宯偵娭傢傞庡側忣曬張棟宱楬傪柾幃壔偟偨傕偺偱偁傞丅姶妎丄抦妎丄擣抦偺奺憡傪夝朥妛揑側晹埵偲捈愙揑偵懳墳偝偣傞偙偲偼偱偒側偄偑丄杴偦戞堦師帇妎栰傑偱傪姶妎偲偟丄戞俀丒俁師帇妎栰偲摢捀梩丄懁摢梩娫偱偺摥偒傪抦妎丄偝傜偵偙傟傜擇偮偺梩偲慜摢梩偺堦晹偑庡偵擣抦偺摥偒傪扴偭偰偄傞偲尵偊傞偩傠偆丅偙偺拞偱暔懱偺擣抦偵偍偄偰嵟傕崅師側摥偒傪偡傞偺偼懁摢梩偱偁傞偑丄恾偺捠傝忣曬偼偦偙傪宱桼偟偰滸搷妀傊栠傝丄滸搷妀偐傜傕僼傿乕僪僶僢僋偑懁摢梩傊側偝傟偰偄傞丅偙偆偟偰傒傞偲丄忣摦偑偳偺掱搙偵擣抦偲寢傃偮偒丄妛廗偲娭傢傞偺偐嫽枴偺偁傞偲偙傠偱偁傞丅
乮俀乯僩僢僾僟僂儞宆偲儃僩儉傾僢僾宆忣曬張棟丂
丂 慜崁偺恾偐傜傕敾傞傛偆偵丄姶妎偐傜擣抦傊帄傞峔恾傪傒傞偲丄偦偙傊帄傞僾儘僙僗偼婎杮揑偵偼姶妎婍偐傜摼傜傟偨忣曬傪忋峴惈偵拞悤傊揱偊傞偙偲偵埶懚偡傞丅偙偺枛徑偐傜拞悤傊帄傞曽岦惈傪傕偮忣曬張棟宆傪儃僩儉傾僢僾宆張棟偲偄偆丅堦曽偱拞悤偱偺摑崌揑側摥偒傪棙梡偡傞偙偲偱擣抦傊帄傞帪丄偙傟傪僩僢僾僟僂儞宆忣曬張棟偲偡傞丅慜幰偼懳徾偺慄暘傗妏搙側偳傪拪弌偟丄偝傜偵摿挜傪摑崌偡傞偙偲偱抦妎憸傪摼偰丄偦傟傪堄枴偁傞忣曬偲偟偰擣抦偡傞偺傕偺偱丄僨乕僞嬱摦宆張棟偲傕偄偆丅屻幰偼丄拁偊傜傟偨抦幆偺拞偐傜奣擮傪堷偒弌偟丄庡懱揑偵抦妎怱憸傪峔惉偟偰懳徾偲徠崌偡傞偙偲偱擣抦傊帄傞傕偺偱丄姶妎忣曬偺張棟偵傕塭嬁傪媦傏偡丅偙傟偼奣擮嬱摦宆張棟偲傕偄傢傟傞丅儃僩儉傾僢僾宆偲僩僢僾僟僂儞宆丄慡懱張棟偲晹暘張棟丄偙傟傜偵偮偄偰埲壓擇偮偺幚尡偐傜峫偊偰傒傛偆丅丂

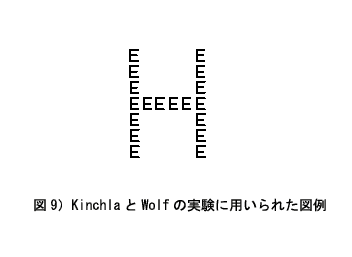
丂慜弌偺Kinchla and Wolf偼偙傟傜擇偮偺張棟曽朄偵偮偄偰丄偦偺嫬栚傪帇妏偲偄偆梫場偱柧傜偐偵偟偨丅幚尡偼丄彫偝偄E偺暥帤傪暲傋偰嶌傜傟偨戝偒側H乮恾俋乯傪旐専幰偵帇妎係丏俉亱偐傜俀俀丏侾亱偺斖埻偱帇揰傪摦偐偣側偄侾侽侽m昩偺抁帪娫採帵偟丄偳偪傜傪愭偵婥晅偔偐傪挷傋偨傕偺偱偁傞丅摼傜傟偨寢壥偼丄帇妎偑俇亱偐傜俋亱傛傝彫偝偄帪偵偼戝偒側暥帤H傪愭偵婥晅偒丄偦傟埲忋偱偼彫偝側暥帤E偑愭偱偁偭偨丅偮傑傝丄採帵偺忦審偱偁傞帇妏偺戝偒偝偵傛偭偰慡懱摿挜偑愭偐傕偟偔偼晹暘摿挜偑愭偐偑曄壔偟偨丅懳徾偑朤拞怱帇栰偱帇妏俇亱偐傜俋亱撪偺懭墌宍僒僀僘撪偵擺傑傟偽慡懱傪懆偊丄偦傟傪挻偊偰栐枌忋偵棊偪偨帪偵偼慡懱傪懆偊傞偙偲偑偱偒側偄丅慡懱傪懆偊傜傟側偄偺偼丄偄傢偽栘傪尒偰怷傪尒偢偲偄偆偲偙傠偱偁傠偆丅慡懱帇偺偨傔偵偼帇栰撪偱偺巋寖偺嵼傝曽偲偟偰嵟揔側僒僀僘偑偁傞傢偗偩丅堦曽偱偙偺尰徾傪椙偔峫偊傞偲丄崅偄夝憸搙傪帩偮拞怱鈢婑傝偵巋寖偑採帵偝傟偨帪偵慡懱摿挜傪愭偵拪弌偟丄媡偵掅偄夝憸搙偺朤拞怱帇撪偵峀偑傞帪偵嵶偐偄峔惉晹暘偵婥晅偔偲偄偆媡愢揑側寢壥偲偟偰傕傒傞偙偲偑偱偒傞丅拞怱鈢婑傝偺帇擻椡偼忢偵慡懱傪傑偲傑傝偲偟偰懆偊傛偆偲偡傞摥偒傪扴偭偰偄傞偙偲偑夝傞丅偩偐傜偙偦丄僸僩偼愨偊娫側偄娽媴塣摦偵傛偭偰懳徾傪拞怱帇偱懆偊傛偆偲偟偰偄傞傢偗偱偁傝丄暥帤捠傝偺丄栘傪尒偰怷傪尒側偄偲偄偆傛偆側偙偲偼擔忢惗妶偱偼偁傑傝側偄丅

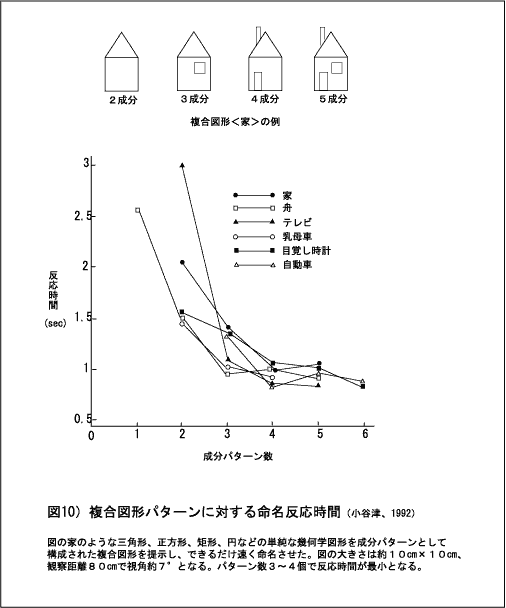
丂師偵慡懱偲晹暘偲偄偆懳斾偐傜丄傕偆彮偟暋嶨側懳徾偵偮偄偰峫偊偰傒傛偆丅彫扟捗乮1975乯偼乮恾侾侽乯偺傛偆側惉暘僷僞乕儞偺堎側傞婔偮偐偺奊傪侾侽們倣亊侾侽們倣丄娤嶡嫍棧俉侽們倣乮帇妏栺俈亱乯偵廂傑傞傛偆偵娤嶡幰偵採帵偟柦柤斀墳帪娫傪挷傋偨丅巋寖偺峔惉梫慺偱偁傞惉暘僷僞乕儞悢偑俁屄偐傜係屄偱斀墳帪娫偑栺侾昩掱搙偲嵟彫偵側傝丄偦傟傛傝僷僞乕儞悢偑憹偊偰傕戝偒側曄壔偼側偄偲偄偆寢壥傪摼偨丅傑偨丄峔惉晹暘偱偁傞惓曽宍側偳偺惉暘僷僞乕儞屄乆偺柦柤斀墳帪娫偑摨偠偔侾昩掱偱偁傞偙偲傕妋偐傔傜傟偰偄傞丅偙偙偱傕丄恖偼晹暘揑側忣曬張棟傪偟偰偦傟傜傪壛嶼偟偨忋偱慡懱偺擣抦傊帄傞偲偄偆傛偆側宲帪揑側摑崌傪峴偭偰偄傞傢偗偱偼側偄偲偄偆偙偲偑妋偐傔傜傟偨丅傑偨偙偺幚尡偐傜偼丄屄乆偺惉暘僷僞乕儞偑揔愗偵晍抲偝傟偰偄傟偽俁乣係屄偱廫暘偵乽偙傟偼偁傟偩乿偲偄偆慡懱偺摨掕揑擣抦偑惉棫偡傞偲偄偆偙偲偑夝偭偨丅丂丂偙偆偟偨寢壥偐傜峫偊傞偲丄奊夋側偳帇妎懳徾偺拪徾惈偑崅偐偭偨傝丄暋嶨偱偁傞応崌傪彍偗偽丄恖娫偺堦斒揑側帇峴摦偱偼丄慡懱偐傜晹暘傊(Global-to-local)偲偄偆奣擮偼偁傞掱搙晛曊揑偱摉偰偼傑傞偺偱偼側偄偩傠偆偐丅僔儞儃儖嶌惉偵偁偨偭偰偼丄擔忢暔昳側偳尒姷傟偨傕偺偺応崌偼俁乣係屄埲撪偺惉暘偱丄悇棟傪摥偐偣傞昁梫偺側偄廫暘側帇擣惈傪傕偮僔儞儃儖嶌傝偑壜擻偱偁傞偲尵偊傞丅
乮3乯娽媴塣摦偲廃曈帇栰偺忣曬廂廤椡丂
丂 抦揑忈奞帣傗幐岅徢幰偺椪彴応柺偱偼丄懡悢偺僔儞儃儖偑摨帪偵採帵偝傟偨帪丄傂偲偮傂偲偮巜嵎偟偰拞怱帇栰偱曔傜偊傞偙偲側偔丄弖帪偵栚昗偲偡傞僔儞儃儖傪巜嵎偡応柺傪栚偵偡傞偑丄偙傟偼婎杮揑偵廃曈帇栰偱偺忣曬廂廤椡偑偁傞偐傜偱偁傠偆丅偙偺揰偐傜峫偊偰傒偨偄丅丂丂懳徾傪尒傞嵺偺娽媴塣摦偼帇抦妎偵偍偄偰廳梫側栶妱傪墘偠偰偍傝丄戝偒偔暘偗傞偲擇偮偑偁傞丅拲帇
(fixation) 偲偡偽傗偔旘傫偱娽媴傪摦偐偡僒僢働乕僪 (saccade) 偱丄拲帇偼栺俀俆侽m昩娫帩懕偟丄悢廫m昩偺僒僢働乕僪偑偙傟偵懕偔丅帇妏偺戝偒偝偱偄偊偽拲帇偱俆亱斖埻撪偺忣曬傪偁傞掱搙張棟偟丄偁傞拲帇揰偐傜師偺揰偵堏摦偡傞僒僢働乕僪偼戝偒偔偰傕侾俆亱埲撪偱丄偦偺娫偺忣曬張棟偼側偝傟側偄偲偄偆丅傕偪傠傫偙傟傜偼懳徾偺暋嶨偝丄撪梕偍傛傃屄恖偵墳偠偰曄壔偡傞丅傑偨堄幆揑側僐儞僩儘乕儖偼傎偲傫偳摥偐偢丄宍懺偺椫妔傪偦偺傑傑偨偳傞傛偆側偙偲傕側偄丅
 丂(幨恀侾乯
丂(幨恀侾乯
丂 偙偺拲帇偲廃曈帇栰偺忣曬廂廤偵偮偄偰儅僢僋儚乕僗偲儌儔儞僨傿乮Mackworth & Morandi,
1967)偺師偺傛偆側幚尡偑偁傞丅偁傞幨恀傪俇係偺儅僩儕僋僗忬偵暘偗丄戞侾偺旐尡幰孮偵偼偦傟偧傟偺夋慺偵懳偟偰忣曬検偺崅偝傪侾侽抜奒偵昡掕偝偣偨丅戞俀偺旐尡幰孮偵偼幨恀慡懱傪帇妏侾俇亱偱侾侽昩娫採帵偟拲帇夞悢傪挷傋偨丅拲帇夞悢偲忣曬検偺娭學傪傒傞偲拲帇夞悢偼忣曬検偺崅偄夋慺偵廤拞偟偰偄偨丅椺偊偽Mask乮幨恀侾乯偲偄偆幨恀(晍偺儅僗僋傪姤偭偰椉栚偩偗傪弌偟偨傕偺)偱偼丄晍偺惗抧偺傛偆偵堦條偱偁偭偨傝妸傜偐偱梊應壜擻側椫妔慄偼拲帇偝傟側偐偭偨丅忣曬検偺崅偄晹暘傊偺拲帇偺娫偵廃曈帇偱廫暘偵偦偆偟偨忣曬傪摼傞偙偲偑偱偒偨偐傜偩丅懠偺尋媶偐傜傕丄僒僢働乕僪偵傛傞拲帇偺弴斣偑偡偱偵嵟弶偺拲帇帪偵廃曈帇偵傛偭偰偁傞掱搙傑偱寛傔傜傟偰偄傞偲偄偆偙偲傗廃曈帇栰偺忣曬偼婰壇偲偺徠崌偝偊傕側偝傟偰偄傞偙偲偑夝柧偝傟偰偍傝丄廃曈帇栰忣曬偺庢幪慖戰偼崅偄儗儀儖偱側偝傟偰偄傞偙偲偑尵偊傞丅丂拲帇偝傟傞懳徾偼丄堦偮偵偼忣曬壙抣偑崅偄晹暘偱偁傝丄堦曽僨僓僀儞揑偵偼塻偄妏傗嬋棪偺崅偄慄暘偱偁傞丅偨偩偟丄偙偺擇偮偼昁偢偟傕摨堦偱偼側偄丅塻妏傗暋嶨側嬋慄傪傕偮晹暘偑慡懱偐傜尒偨帪偵偼忣曬壙抣偺掅偄忕挿偱梋暘側昞尰偲偄偆偙偲傕偁傝摼傞丅廬偄丄慜崁偱弎傋偨傛偆側惉暘僷僞乕儞傪俁乣係屄埲撪偵峣傞慜偺嶌嬈偲偟偰丄懳徾慡懱傪晹暘偵暘偗偰忣曬壙抣偲偄偆帇揰偐傜弴埵晅偗傪偟丄晄梫側晹暘傪愗傝幪偰傞偲偄偆庤懕偒傕戝愗偲側偭偰偔傞丅忣曬壙抣傪尒嬌傔傞偙偲丄傑偨偦偺傛偆側忣曬壙抣偺掅偄晹暘傪昤偐側偄偙偲偱偁傞丅
乮係乯僷僞乕儞擣幆偲僔儞儃儖壔偺夁掱丂
丂 僔儞儃儖擣抦傕丄忣曬偲奣擮偺徠崌偵傛偭偰偦傟偑壗偐傪抦傞僷僞乕儞擣幆偺堦偮偱偁傞丅偙傟偼忋弎偺儃僩儉傾僢僾偲僩僢僾僟僂儞偲偄偆擇偮偺宱楬偑埨掕偟偰摥偔偙偲偱摼傜傟傞丅姶妎傪捠偟偰嶌傜傟偨抦妎憸偲抦幆儗儀儖偐傜偺偄傢偽怱偺拞偺棟憐宍偱偁傞僀僨傾(idea)偺偛偲偒抦妎怱憸丄傕偟偔偼僀儊乕僕偑弌崌偄丄徠崌偝傟傞偙偲偱惗傑傟傞偲峫偊傞丅椙偄僔儞儃儖偲偼丄懡偔偺恖偑嫟捠偟偰帩偮帠暔偺晛曊揑側宍偑偁傞偲偟偰丄偦傟傪偱偒傞偩偗扨弮側宍懺偲偟偰嬶尰壔偟偨傕偺偱偁傠偆丅偦偺扨弮壔偲偼僎僔儏僞儖僩偺朄懃偵婎偯偄偨妏傗慄暘偺嵼傝曽傑偨偼攝抲傪婎慴偲偟偰丄忣曬壙抣偺崅偄摿挜偺慖戰偲偦偺僷僞乕儞壔丄偦偟偰嵟廔揑偵偼僔儞儃儖慡懱偺僷僞乕儞壔側偳偱偁傞丅偙偙偱偼偙偆偟偨懳墳偑擣抦峴摦傪巟偊傞偲偄偆慜採偱丄傛傝椙偄僔儞儃儖偺嵼傝曽偲偟偰僷僞乕儞壔偲偄偆揰偐傜峫偊偰傒偨偄丅
匑image-related僔儞儃儖偲concept-related僔儞儃儖丂丂
丂 偁傞嬶徾暔傪僔儞儃儖壔偟傛偆偲偡傞帪偵丄戝偒偔暘偗傞偲擇偮偺傾僾儘乕僠偑偁傞丅幨恀傪庢偭偰偦偺椫妔傪墢庢傝丄愗傝奊偺傛偆偵偦偺傑傑僔儞儃儔僀僘偟偨傕偺偲丄偦偺拞恎傑偱椙偔抦傞偙偲偱偱偒傞偩偗扨弮壔偝偣偨僨僓僀儞偲偡傞擇偮偺傗傝曽偱偁傞丅慜幰偺傛偆側幨幚惈偺崅偄傕偺偼image-related丄屻幰偺拪徾壔偝傟偨傕偺偼concept-related偲偄傢傟偰偄傞丅image-related偼幨幚揑偱偁傞偑備偊偵暘偐傝傗偡偄偲傕尵偊傞偑嵶晹傑偱昤偒夁偓傞偙偲偱暋嶨偲側偭偰偟傑偄丄concept-related偼拪徾揑偵側傝夁偓傞偲婰崋惈偑崅偔側傝擣抦偑崲擄偵側偭偰偟傑偆丅廬偭偰偳偺晹暘傪偳偙傑偱僨僓僀儞揑偵愗傝媗傔僷僞乕儞壔偡傞偙偲偑偱偒傞偐偲偄偆揰偑廳梫偲側偭偰偔傞丅椺偊偽丄傂傑傢傝偺壴傃傜傗庬偺晹暘偼扨弮壔丄僷僞乕儞壔偑壜擻偱偁傞丅儊儘儞偺旂偺柾條傕僷僞乕儞壔偡傞偙偲偱暘偐傝傗偡偝偲旤偟偝傪惗傒弌偡乮恾侾丗傂傑傢傝丄儊儘儞乯丅偙傟偼懳徾偺奜昞偵尷傜側偄丅嬍偹偓偺峔憿偼扤傕偑椙偔抦偭偰偍傝丄婔憌偵傕廳側傞旂亖幚偲偄偆拞恎傪僷僞乕儞壔偡傟偽暘偐傝傗偡偄僔儞儃儖偵側傞偐傕偟傟側偄丅丂偙偆偟偨偙偲偐傜丄棙梡幰偺帇妎揑擣抦擻椡偑掅偄応崌偼image-related偵婎偯偔僔儞儃儖傪梡偄傞偙偲偱傛傝妋偐側擣抦偺曗彆偲偟丄崅偄応崌偼concept-related偺僔儞儃儖傪棙梡偡傞偙偲偱偝傜偵拪徾擻椡傗奣擮壔擻椡傪堢偰傞偙偲偑壜擻偱偁傞丅偩偩丄尰幚偵偼俀庬椶偺僔儞儃儖傪嶌惉偡傞偙偲偼擄偟偄偺偱寢嬊偼拞梖偲側傜偞傞傪摼側偄偩傠偆丅廬偄丄偳偺掱搙僷僞乕儞壔偡傞偐傕偟偔偼幨幚惈傪巆偡偐偲偄偭偨尒嬌傔偺偨傔偵偼懳徾傪怺偔娤嶡偟杮幙揑側峔憿傪抦傞偙偲偑娞梫偲側偭偰偔傞丅
匒拪徾惈偺崅偄奣擮偺僔儞儃儖壔偲婯懃壔丂
丂 拪徾惈偺崅偄僺僋僩僌儔儉儀乕僗偺PIC僔儞儃儖偲偟偰偼丄峑挿愭惗乮恾侾乯偑偁傞丅偙偺僔儞儃儖偵偮偄偰擣抦傊帄傞夁掱傪峫偊傞偲丄傑偢僷僞乕儞壔偝傟偨攚宨恾偺乽妛峑乿傪擣抦偡傞偙偲偱偦偺奣擮偺廃曈堄枴栰偑晩妶偝傟丄庼嬈丄擖妛幃丄峑挿側偳偺娭楢偡傞奣擮偑姭婲偝傟傞丅偦偟偰嵟傕揔愗側乽峑挿愭惗乿偲偄偆奣擮偑乽攚峀巔偺旹傪惗傗偟偨戝恖乿偺恾偲徠崌偝傟偰惓偟偄敾抐傊帄傞丅偮傑傝乽峑挿乿偲偄偆奣擮偑拁偊傜傟偨抦幆偐傜嬱摦偝傟傞偙偲傪慜採偲偟偨僩僢僾僟僂儞宆偺僔儞儃儖偱偁傞丅傕偟棙梡幰偵乽峑挿乿偵嬤偄奣擮偑側偗傟偽丄扨偵乽妛峑乿偲乽攚峀巔偺旹傪惗傗偟偨戝恖乿偲偄偆擇偮偺僔儞儃儖傪傕偮堦偮偺奊偵夁偓側偔側偭偰偟傑偆丅丂丂
丂偙偺傛偆偵丄抦妎儗儀儖偐傜尒偨帪偼宍偺嵼傝曽側偳偑廳梫側梫場偱偁傞偺偵懳偟偰丄擣抦儗儀儖偼丄棙梡幰偺傕偮抦幆傗偦傟傪嬱摦偡傞擻椡偑廳梫偵側傞丅傑偨乽慶晝乿偺傛偆側娭學惈偺帇揰偵棫偭偨僔儞儃儖傕摨條偱偁傞偑丄攚宨偺慄夋偼曗彆揑側栶妱偱偁偭偰巜帵懳徾偲側傞恾偼敀敳偒偱偁傞偲偄偆傛偆側儖乕儖婯懃偑昁梫偲側偭偰偔傞乮恾侾丗慶晝丄旼乯丅
匓昗幆(index)偺帇揰丂丂
丂丂
丂 偝傜偵丄嵶偐側摿挜偺僷僞乕儞壔偵偮偄偰弎傋傞丅徾偺挿偄旲偺傛偆偵丄懳徾偺抦妎揑摿掕偺晹暘偑偦偺懳徾慡懱偺僀儊乕僕傪姭婲偟堄枴偡傞応崌丄摿偵昗幆乮index)偲屇傇丅偄傢偽慡懱偺側偐偱嵟傕忣曬壙抣偺崅偄傕偺偱偁傞丅彫扟捗偺幚尡偱偺丄壠偺壆崻傪昞偟偨嶰妏傗僪傾偺挿曽宍偼峔惉梫慺偱偁傝丄晹暘揑側摿挜偱偼偁傞偑昗幆偲偼偄偊側偄丅偦傟傜偼懠偺懡偔偺僔儞儃儖偺峔惉梫慺偵傕側傝偆傞偐傜偱偁傞丅昗幆偲偼嵺棫偭偨曎暿摿挜偱偁傝丄摿掕壜擻側堦偮傕偟偔偼偛偔尷傜傟偨婔偮偐偺帠暔傪憐婲偝偣傞傕偺偱偁傞丅廬偭偰丄僔儞儃儖偺嶌惉偵偁偨偭偰偼偙偺昗幆傪堄幆揑偵庢傝忋偘偰僔儞儃儔僀僘偡傞偙偲偱柧椖側丄帇擣惈偺崅偄僔儞儃儖傪嶌傞偙偲偑偱偒傞偩傠偆丅椺偊偽僩儅僩偲奰偺宍偼帡偨傛偆側傕偺偱偁傝宍偩偗偱偼曎暿偱偒偢怓傪巊偄偨偔側傞偑丄傊偨偺晹暘偵拲栚偡傞偲宍偲峀偝偲偄偆揰偱栚棫偭偨摿挜偑偁傝昗幆偵側傝偊傞丅偙傟傜偼僔儞儃儖壔偵嵺偟偰偁傞掱搙偺扨弮壔偲僷僞乕儞壔傪巤偟偰傕廫暘側昗幆惈偑偁傞偩傠偆丅揔愗側惉暘僷僞乕儞偺攝抲傪搚戜偲偟偰偙偆偟偨昗幆偑壛偊傜傟傞偙偲偱傛傝椙偄僔儞儃儖傪嶌傞偙偲偑壜擻偲側傞乮恾侾丗僩儅僩丄奰乯丅
係丏廔傢傝偵丂
丂 僺僋僩僌儔儉偺暘偐傝傗偡偝偑丄婎杮揑側峔憿傗僨僓僀僫乕偺帒幙丄嵥擻偵傛傞偲敊慠偲偟偰峫偊傜傟偰偒偨晹暘傪丄帇妎宯偵偍偗傞帇抦妎偲擣抦偲偄偆揰偐傜柧傜偐偵偟偰傒偨丅崱屻偝傜偵僔儞儃儖嶌傝傪恑傔傞偵偁偨偭偰偼丄偙偺傛偆側棟夝偺忋偱丄PIC僔儞儃儖偑僐儈儏僯働乕僔儑儞偺庤抜偱偁傝摨帪偵扨懱偺僔儞儃儖偲堎側偭偰懱宯乮僔僗僥儉乯偱偁傞偲偄偆婎杮揑側揰傪廳帇偡傋偒偱偁傠偆丅廬偄堦偮偺尵岅懱宯偺傛偆側乽奊扨岅偺懱宯乿偲偟偰懆偊傞帇揰偑昁梫偲側偭偰偔傞丅堦晹偼慜愡偱怗傟偨偑丄懳昞尰偺僔儞儃儖丄悢傪憹傗偡偨傔偺儖乕儖嶌傝丄偝傜偵偼怓偺棙梡曽朄側偳丄帇妎尵岅懱宯偲偄偆帇揰偐傜偺僔儞儃儖嶌傝偑壽戣偲側傞偲峫偊傞丅
暥丂專
侾乯懢揷岾晇丂1987乽僺僋僩僌儔儉僨僓僀儞乿丂攼彂朳丂p85
俀乯K.Koffka 1935乽僎僔儏僞儖僩怱棟妛偺尨棟乿 暉懞弌斉 丂p81-304
俁乯Kanizsa, G. 1985乽帇妎偺暥朄丗僎僔儏僞儖僩抦妎榑乿 僒僀僄儞僗幮丂
係乯憡応 妎丒捁嫃廋峎 1997乽抦妎怱棟妛乿p11-74丂曻憲戝妛嫵堢怳嫽夛丂
俆乯K.T.Spoehr丒S.W.Lehmkuhle 1986乽帇妎偺忣曬張棟乿 僒僀僄儞僗幮
俇乯姡丂晀榊 1990乽帇妎忣曬張棟偺婎慴乿 僒僀僄儞僗幮丂
俈乯LeDoux , J.E. 1994乽忣摦丒婰壇偲擼乿擔宱僒僀僄儞僗俉寧崋丗p58-69 擔宱僒僀僄儞僗幮
俉乯R.A.Kinchla and J.M.Wolf 1979 The order of visual processing : "Top-
down ," "bottom-up,or"middle-out" , Perception and Psychophysics
, Vol.25(3), 225-231 ,
俋乯彫扟捗岶柧 1992乽擣抦怱棟妛乿 曻憲戝妛嫵堢怳嫽夛丂p32-43
10乯N.M.Mackworth and A.J.Morandi 1967 The gaze selects informative details within
pictures, Perception and Psychophysics , Vol.2 (11), 547-542